Monitor de temperatura y humedad con Raspberry Pi
Buenas, ante todo dar las gracias a Chris Baume, de su blog he seguido los pasos indicados y funciona perfectamente.
No es exactamente lo que yo necesito, pero por algo he de empezar.
Necesitamos:
Sensor de temperatura y humedad, DHT11.
Una resistencia de 10k
Raspberry Pi con raspbian.
Lo conectamos siguiendo el siguiente esquema.
RPi 3,3 VCC (pin 1) -> DHT11 pin 1 RPi GPIO4 (pin 7) -> DHT11 pin 2 RPi GND (pin 6) -> DHT11 pin 4 |
Seguir su manual es sencillo, pero me gustaría tenerlo aquí apuntado con mis propias palabras por si algún día ocurre algo:)
En mi caso, que usare la raspberry sin monitor ni teclado, instalare raspbian y habilitare el ssh.
Conectamos por ssh con los siguientes datos (si no lo hemos cambiado)
Login:pi
Password: raspberry
En mi caso ya están instalados pero mejor prevenir que curar
sudo apt-get install git-core build-essential git clone git://git.drogon.net/wiringPi cd wiringPi ./build |
Una vez hecho esto, creamos un archivo llamado dht11.c
nano dht11.c |
Y pegamos lo siguiente
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | #include <wiringPi.h> #include <stdio.h> #include <stdlib.h> #include <stdint.h> #define MAX_TIME 85 #define DHT11PIN 7 #define ATTEMPTS 5 int dht11_val[5]={0,0,0,0,0}; int dht11_read_val() { uint8_t lststate=HIGH; uint8_t counter=0; uint8_t j=0,i; for(i=0;i<5;i++) dht11_val[i]=0; pinMode(DHT11PIN,OUTPUT); digitalWrite(DHT11PIN,LOW); delay(18); digitalWrite(DHT11PIN,HIGH); delayMicroseconds(40); pinMode(DHT11PIN,INPUT); for(i=0;i<MAX_TIME;i++) { counter=0; while(digitalRead(DHT11PIN)==lststate){ counter++; delayMicroseconds(1); if(counter==255) break; } lststate=digitalRead(DHT11PIN); if(counter==255) break; // top 3 transistions are ignored if((i>=4)&&(i%2==0)){ dht11_val[j/8]<<=1; if(counter>16) dht11_val[j/8]|=1; j++; } } // verify checksum and print the verified data if((j>=40)&&(dht11_val[4]==((dht11_val[0]+dht11_val[1]+dht11_val[2]+dht11_val[3])& 0xFF))) { printf("%d.%d,%d.%d\n",dht11_val[0],dht11_val[1],dht11_val[2],dht11_val[3]); return 1; } else return 0; } int main(void) { int attempts=ATTEMPTS; if(wiringPiSetup()==-1) exit(1); while(attempts) { int success = dht11_read_val(); if (success) { break; } attempts--; delay(500); } return 0; } |
Guardamos y compilamos con:
gcc -o dht11 dht11.c -L/usr/local/lib -lwiringPi
Lo ejecutamos, y nos muestra los valores de humedad y temperatura.
sudo ./dht11
Logueando a un archivo:
La forma más fácil es crear una tarea en el cron que nos ejecute nuestro dht11 y grabe los valores en un archivo, tecleamos.
sudo crontab -e |
Y añadimos al final
* * * * * echo `date +\%Y\%m\%d\%H\%M\%S`,`/home/pi/wiringPi/dht11` >> /home/pi/temp.log |
Esto nos creara en home/pi/ un archivo llamado temp.log e ira introduciendo la fecha, en formato año, mes, dia, hora,humedad y temperatura
Nos aseguramos de que cron esta iniciado, y de que se inicie al arrancar la raspberry
sudo service cron start sudo update-rc.d cron defaults |
Visualizar estos datos desde una gráfica:
Ya estamos guardando los valores, en un log, ahora necesitamos por comodidad poder mostrarlos en una web.
Para ello usaremos tal y como lo hacen en el tutorial que he seguido dygraphs JavaScript Visualization Library
Pero antes instalamos nuestro servidor web.
sudo apt-get install apache2 |
Cuando este acabado, creamos un enlace
sudo ln -s /home/pi/temp.log /var/www/temp.log |
Ahora descargamos la librería dygraphs
sudo wget -P /var/www http://dygraphs.com/dygraph-combined.js |
y dentro de /var/www creamos el archivo html que nos mostrara las gráficas, yo lo llamare temp.html.
sudo nano temp.html |
Y pegamos:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <html>
<head>
<script type="text/javascript" src="dygraph-combined.js"></script>
</head>
<body>
<div id="graphdiv" style="width:750px; height:400px;"></div>
<script type="text/javascript">
function addZero(num)
{
var s=num+"";
if (s.length < 2) s="0"+s;
return s;
}
function dateFormat(indate)
{
var hh = addZero(indate.getHours());
var MM = addZero(indate.getMinutes());
//var ss = addZero(indate.getSeconds());
var dd = addZero(indate.getDate());
var mm = addZero(indate.getMonth()+1);
var yyyy = addZero(indate.getFullYear());
return dd+'/'+mm+' '+hh+':'+MM;
}
g = new Dygraph(
document.getElementById("graphdiv"),
"temp.log",
{
xValueParser: function(x) {
var date = new Date(x.replace(
/^(\d{4})(\d\d)(\d\d)(\d\d)(\d\d)(\d\d)$/,
'$4:$5:$6 $2/$3/$1'
));
return date.getTime();
},
axes: {
x: {
ticker: Dygraph.dateTicker,
axisLabelFormatter: function(x) {
return dateFormat(new Date(x));
},
valueFormatter: function(x) {
return dateFormat(new Date(x));
}
}
},
labelsDivWidth: 310,
rollPeriod: 30,
strokeWidth: 2.0,
labels: ['Date','Humidity (%)','Temp (°C)']
}
);
</script>
</body>
</html> |
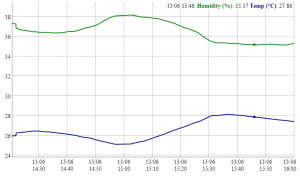
Por último, desde nuestro navegador abrimos http://IPDELARASPBERRY/temp.html y nos mostrara algo parecido a esto:
Y eso es todo, funciona y me esta sirviendo para empezar.
Lo próximo es como enviar la temperatura y humedad mediante snmp, que por ahora no lo consigo ni me aclaro :'(